Afin de réaliser l’application Web, il est nécessaire de commencer par une phase de recherche des besoins des utilisateurs. Ensuite, la conception de l’interface graphique. Enfin, programmer l’application. Une fois la production terminée, il est nécessaire de définir une stratégie de communication.
REDY
Identité visuelle
UX / UI
Production contenu Média.
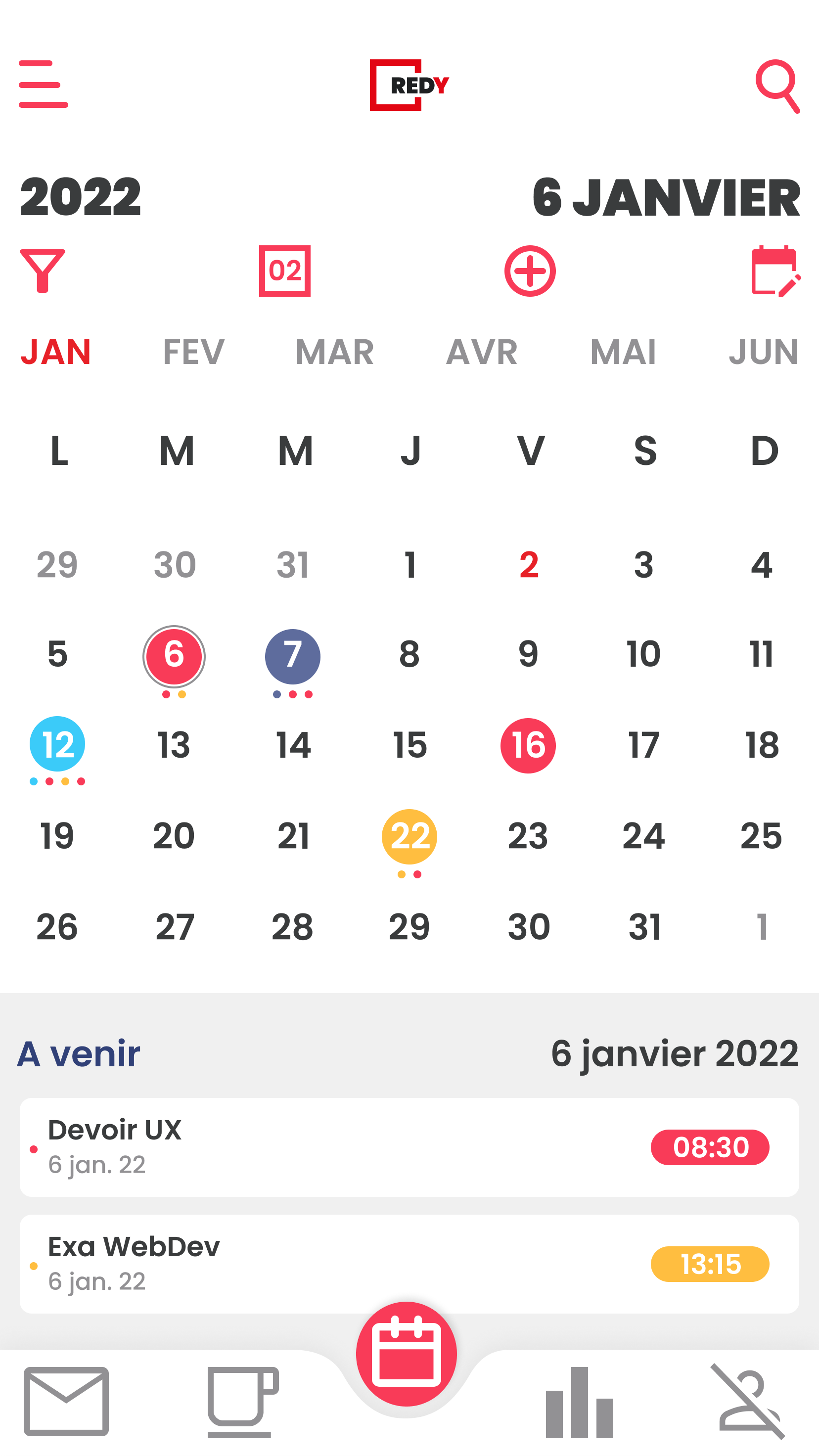
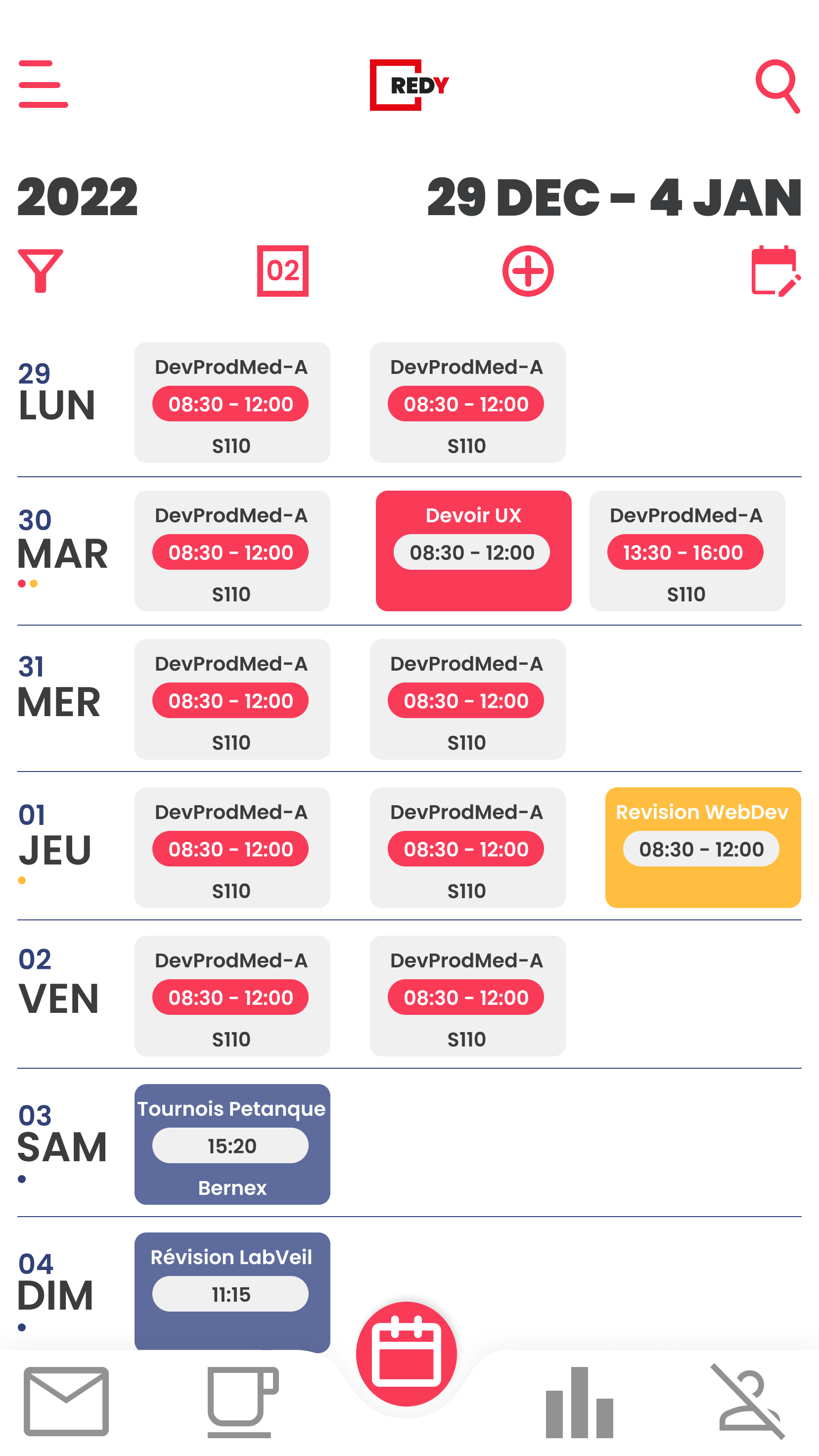
Application Web
Projet réalisé dans le cadre de la formation Ingénierie des Médias à La Haute École d’Ingénierie et de Gestion du Canton de Vaud.
Le projet a été réalisé en groupe avec d’autres étudiants de la formation.
Mise en place d’une application qui a pour objectif d’apporter un système d’horaires ainsi qu’un agenda connecté. Le produit est destiné aux élèves et professeurs de la HEIG-VD.
L’enjeu de l’application est de définir les besoins des utilisateurs et ça de conception. L’application doit être agréable à utiliser et doit répondre aux besoins des utilisateurs.
Capsule promotionnelle
User Experience
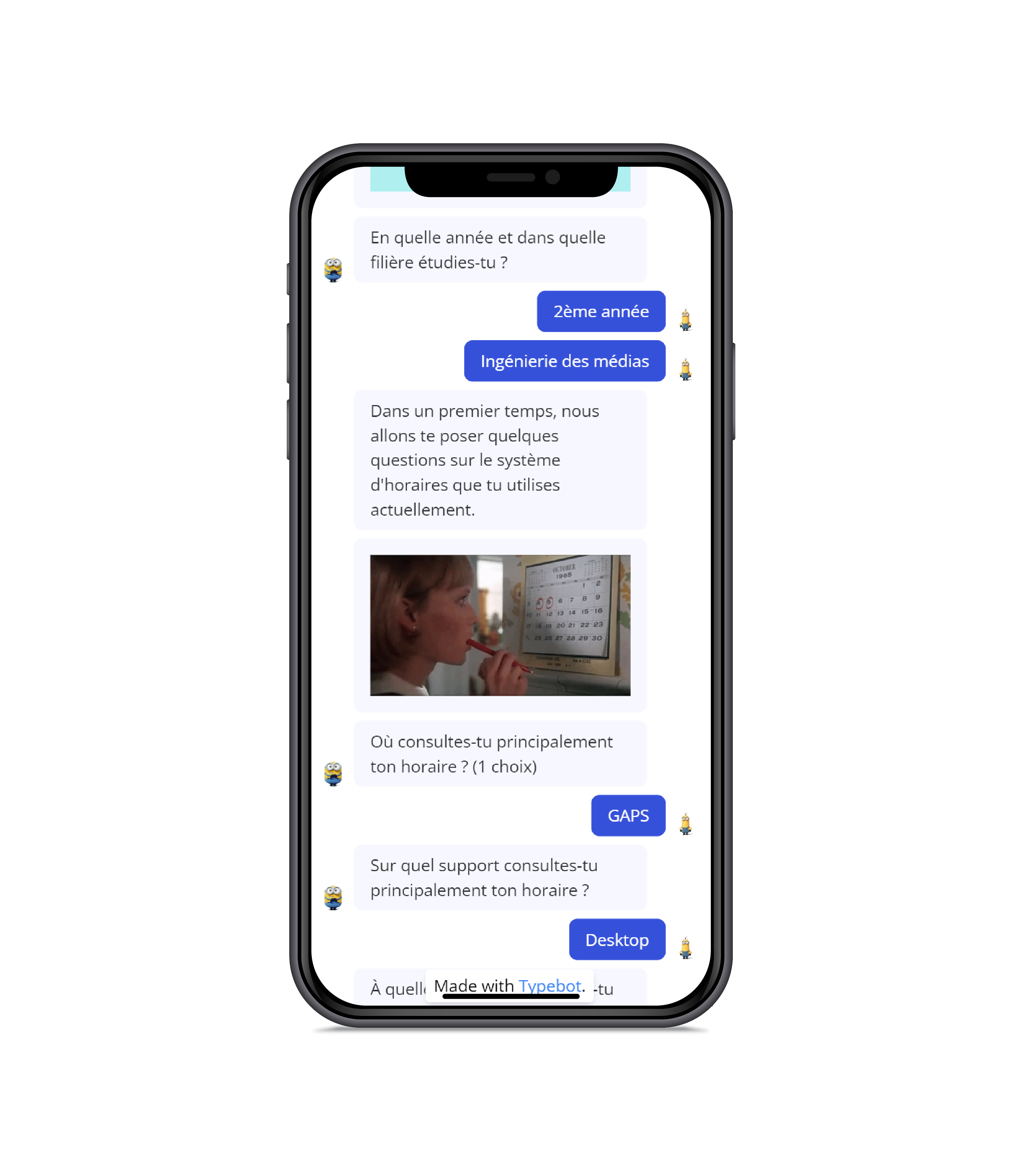
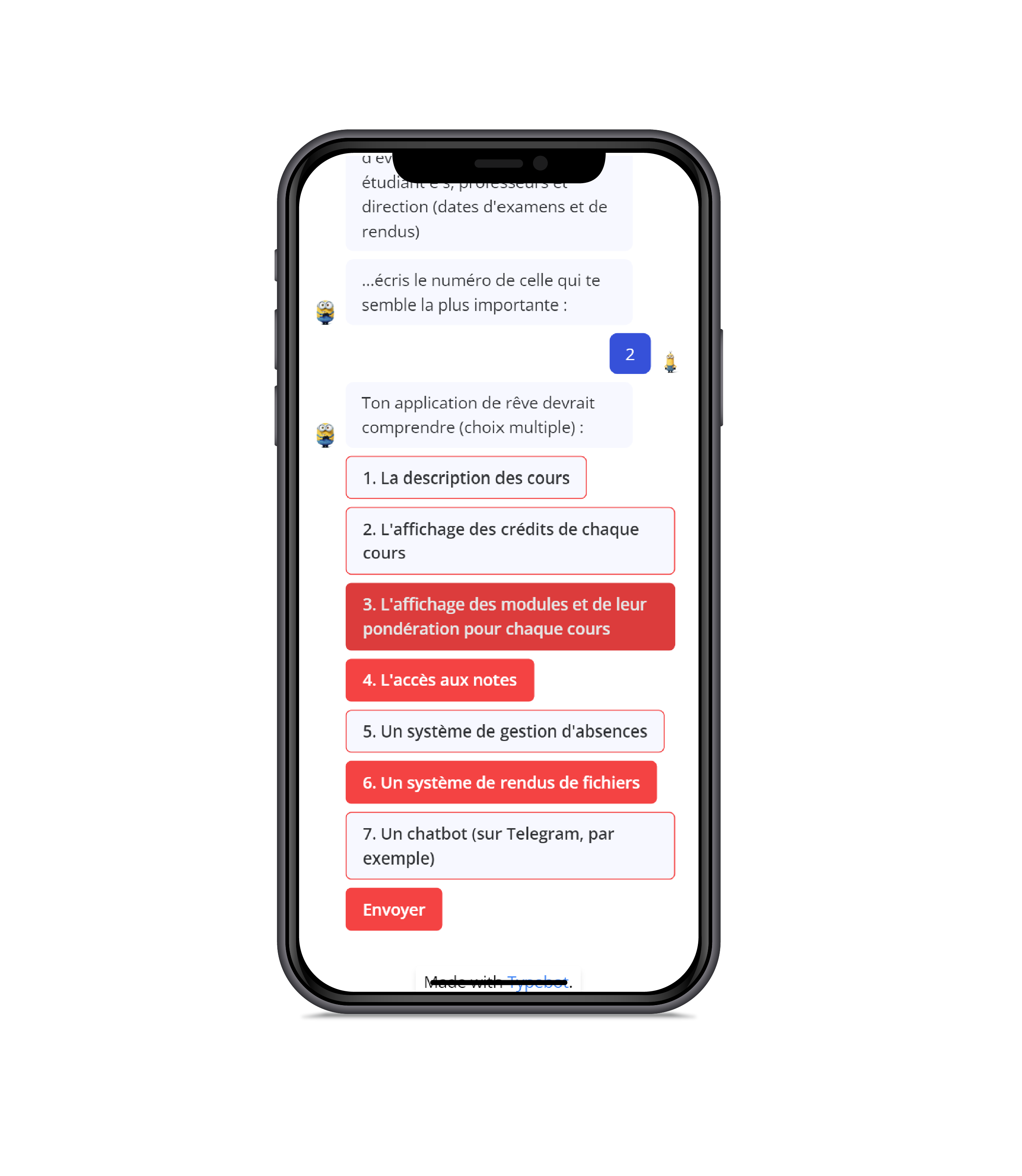
Sondage
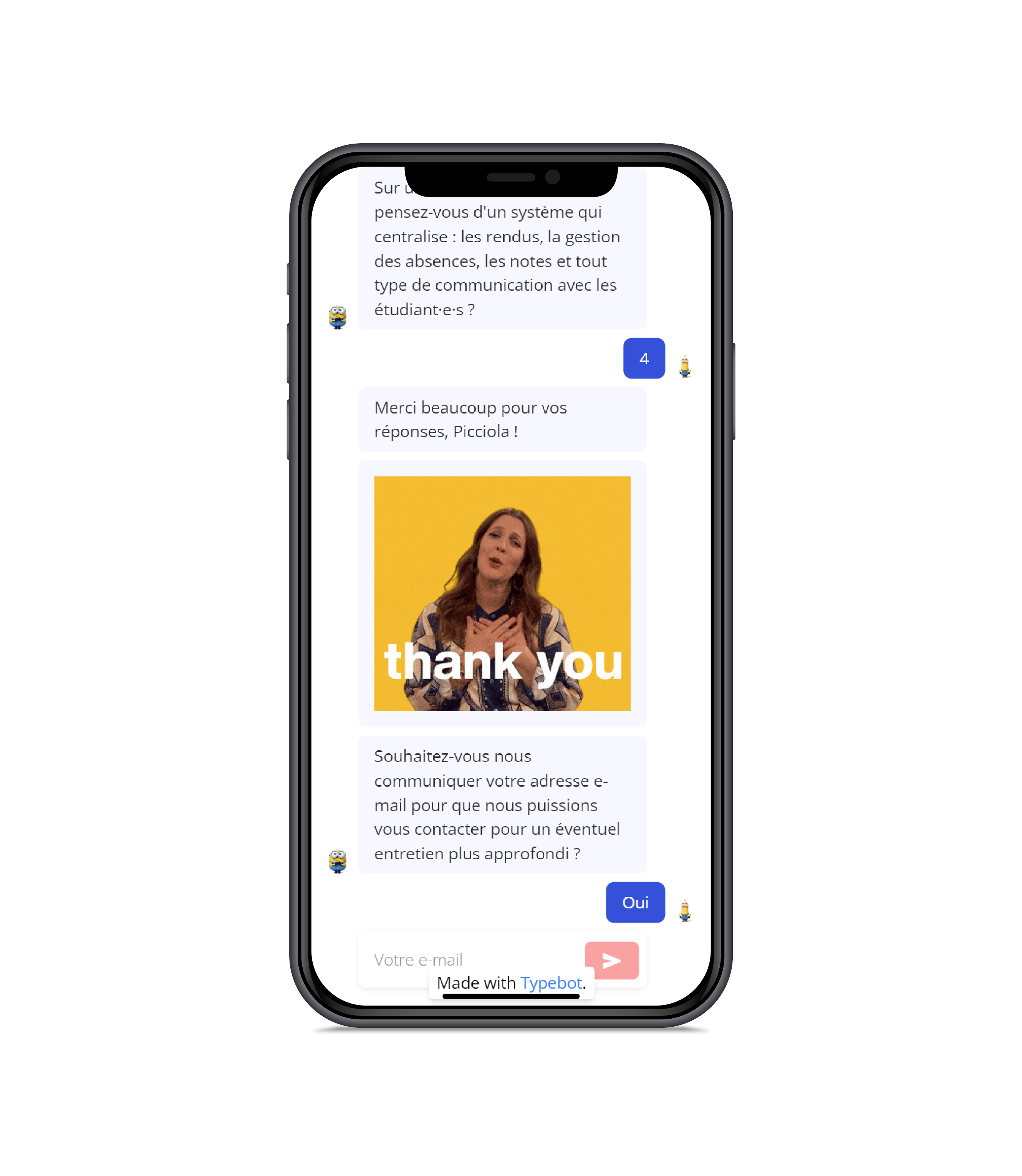
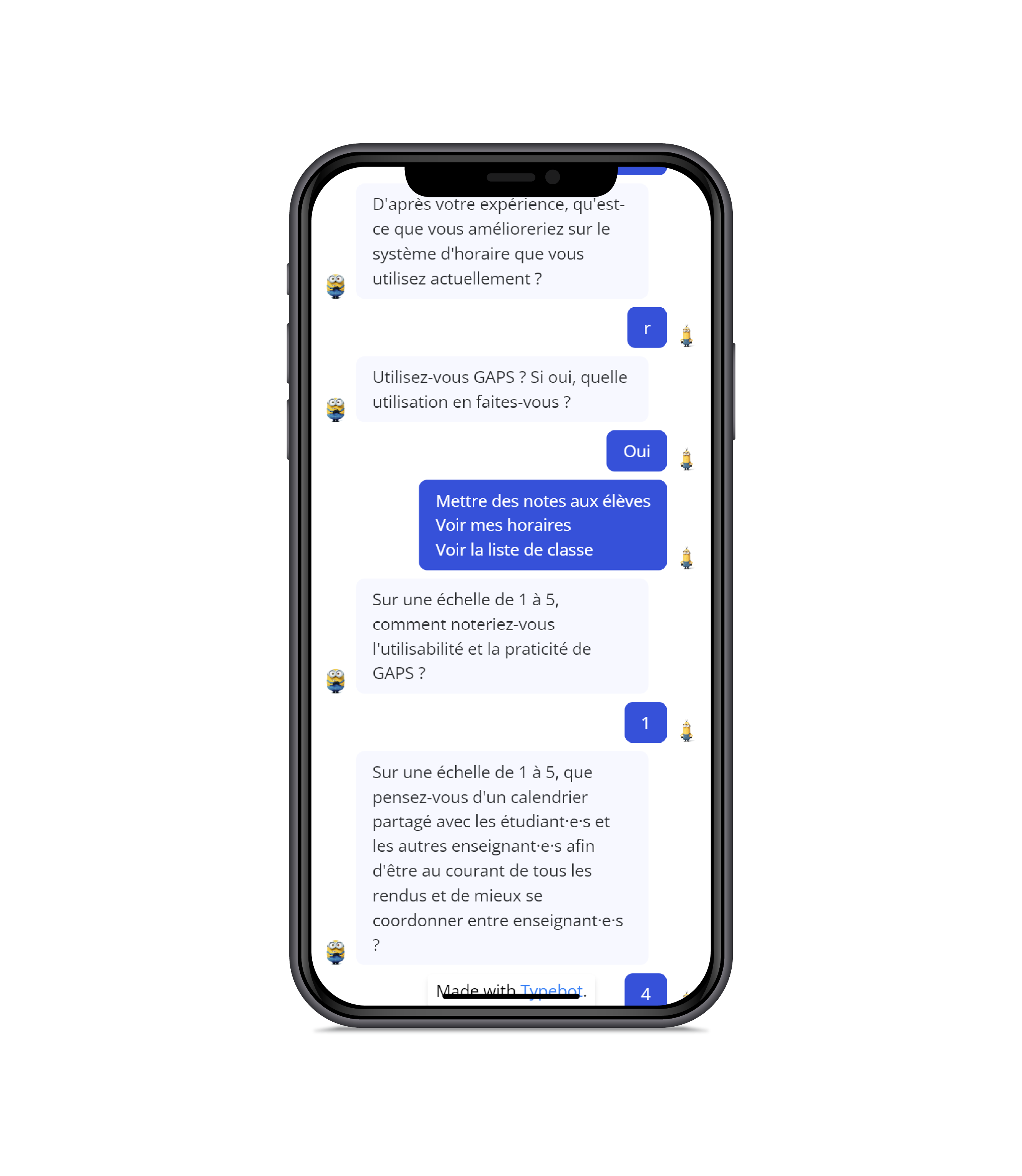
Nous avons décidé de créer notre sondage sur Typebot.io, qui demeure un outil de création de formulaires sous forme de conversations interactives. En effet, lorsque nous répondons à une première question sur Typebot, une seconde question apparaît à laquelle nous devons également répondre, comme si nous étions en discussion avec quelqu’un par message.
Entretien
Pour connaître davantage nos utilisateurs, leurs besoins, leurs envies ainsi que le contexte dans lequel notre application pourrait leur être bénéfique, nous avons poursuivi nos recherches utilisateurs en effectuant plusieurs entretiens personnalisés. Les questions des entretiens ont été rédigées, comme pour le sondage, différemment selon si le répondant était un étudiant ou un enseignant, ceci dans le but d’obtenir des données qualitatives et de nouvelles sources d’inspiration pour la phase d’idéation.
Observation : Pensée à voix haute
En complément du sondage et des entretiens personnalisés, nous avons effectué plusieurs observations en utilisant la technique de la pensée à voix haute. Cette technique a pour objectif de faire expérimenter un produit ou service à un utilisateur et de lui demander d’exprimer à voix haute ce qu’il fait et ce qu’il pense.
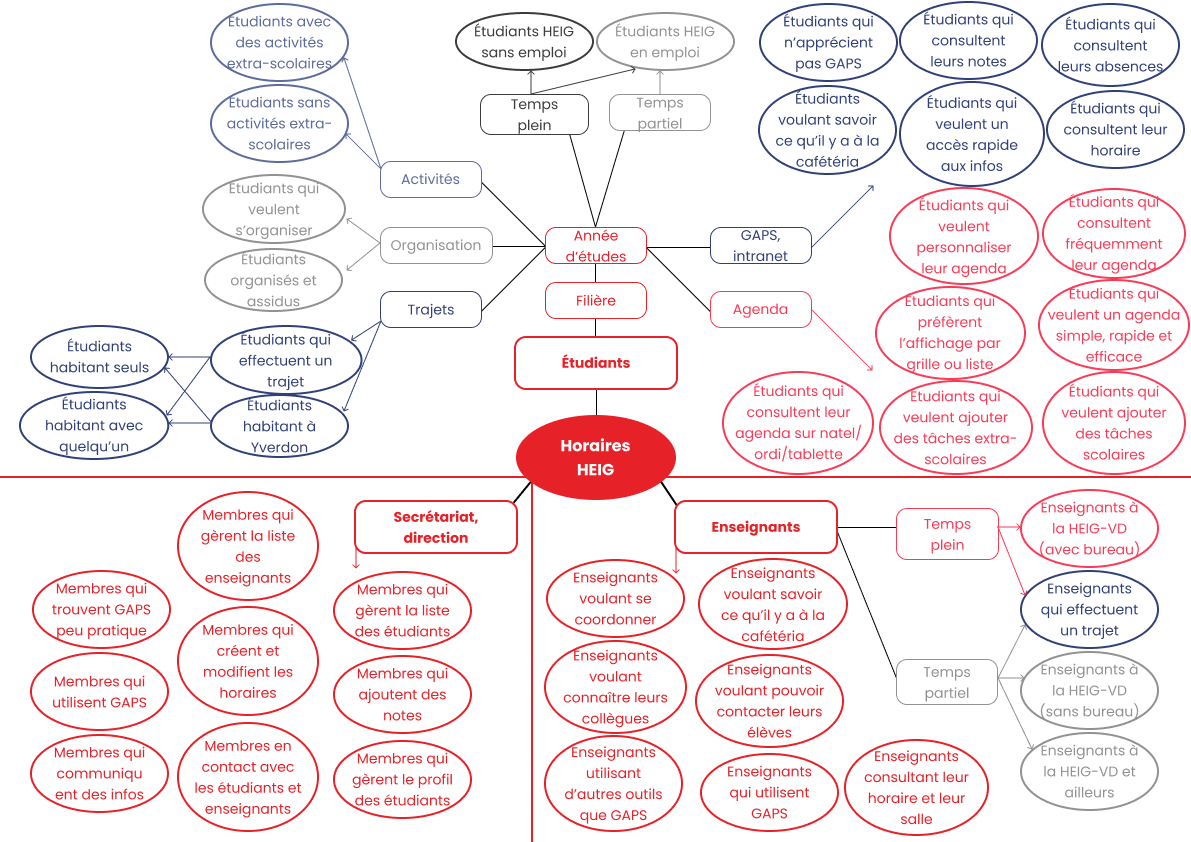
Cartographie des profils
Afin de nous aider à construire du mieux possible des personas, nous avons cartographié les différents profils d’utilisateurs sur l’outil en ligne Figma, en nous basant principalement sur les réponses données dans le sondage et les entretiens. Ainsi, nous sommes partis d’un point central, les horaires, et avons divisé les profils potentiels en trois grands groupes : étudiants, enseignants et membres de la direction ou du secrétariat. Les étudiants demeurant la cible principale, et donc le persona principal, l’accent a été mis sur le développement de ces profils spécifiques.
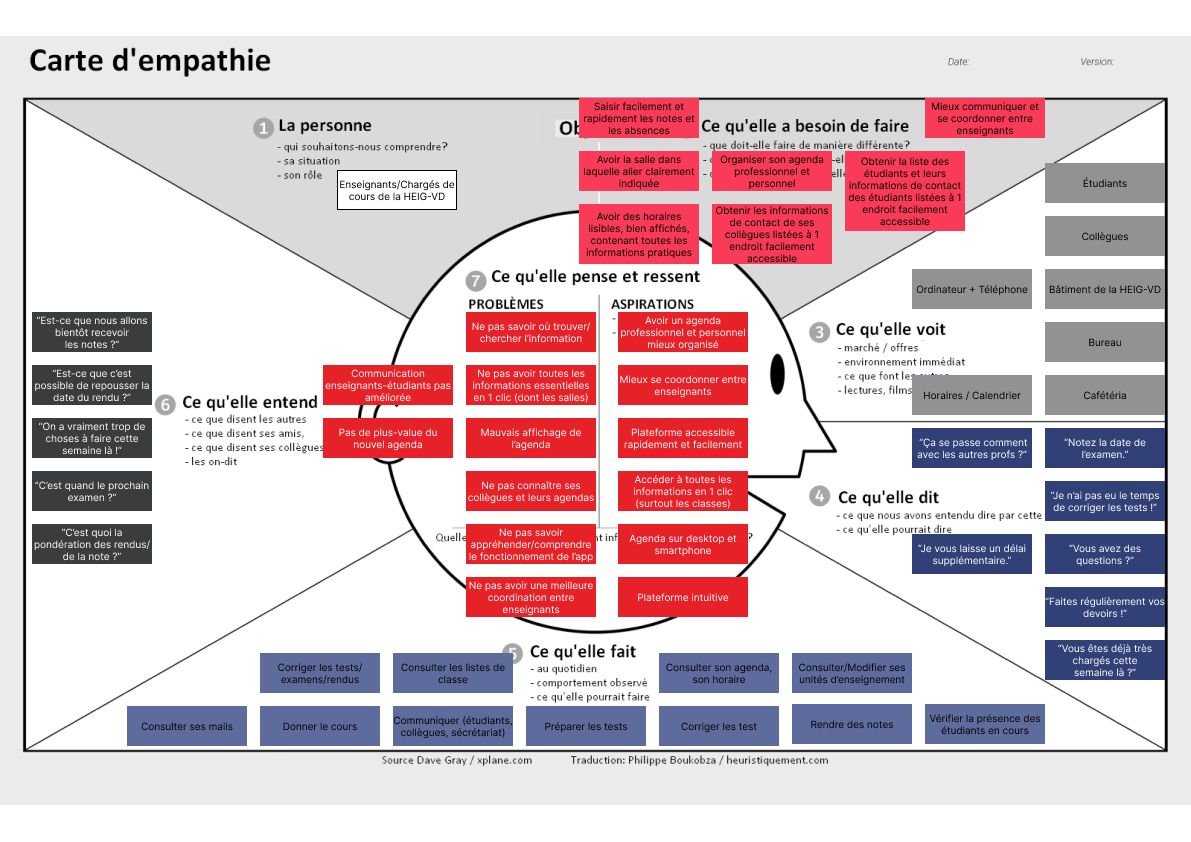
Cartes d’empathie
Nous avons analysé ce que l’étudiant ou l’enseignant a besoin de faire, ce qu’il voit, ce qu’il dit, ce qu’il fait, ce qu’il entend et ce qu’il pense et ressent.
nous avons pris le temps de réfléchir à l’impact de l’environnement sur ces personnes ainsi que leurs problèmes et aspirations profondes. Nous avons effectivement décidé, dès ce moment-là, d’uniquement nous focaliser sur les étudiants et les enseignants. Nous avions initialement eu l’ambition d’intégrer les membres du secrétariat ou de la direction, mais finalement nous avons réalisé, grâce au sondage et à l’entretien qu’ils étaient moins demandeurs et que notre application allait, de ce fait, leur être moins utile.
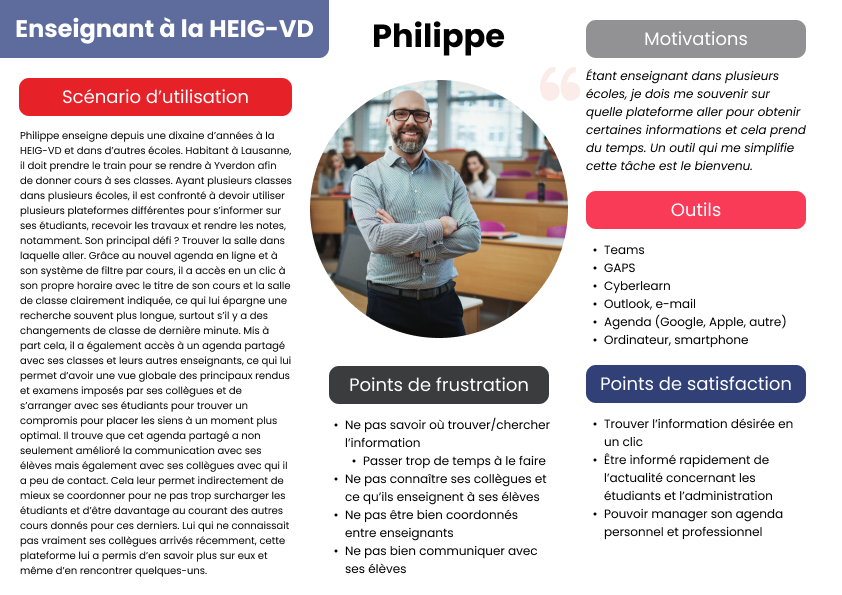
Les Personas et scénarios d’utilisations
Identité Graphique
Analyse benchmark (générale)
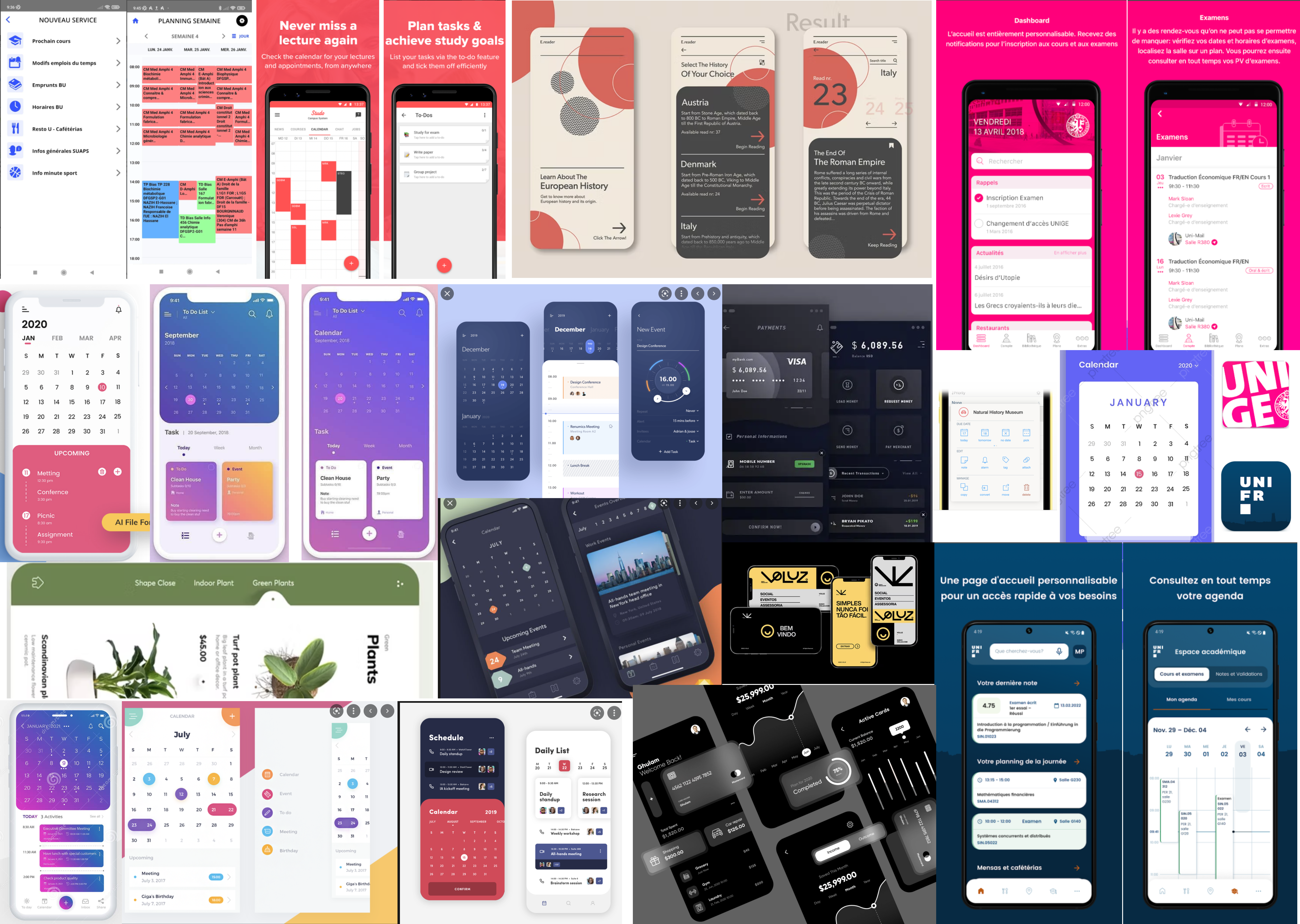
Cette analyse de la concurrence démontre que l’utilisation d’une application de gestion du temps met tout d’abord en avant un calendrier. C’est le cœur même de l’application. L’utilisateur doit pouvoir obtenir en un seul clic le calendrier lié à ces événements.
Analyse benchmark (spécifique)
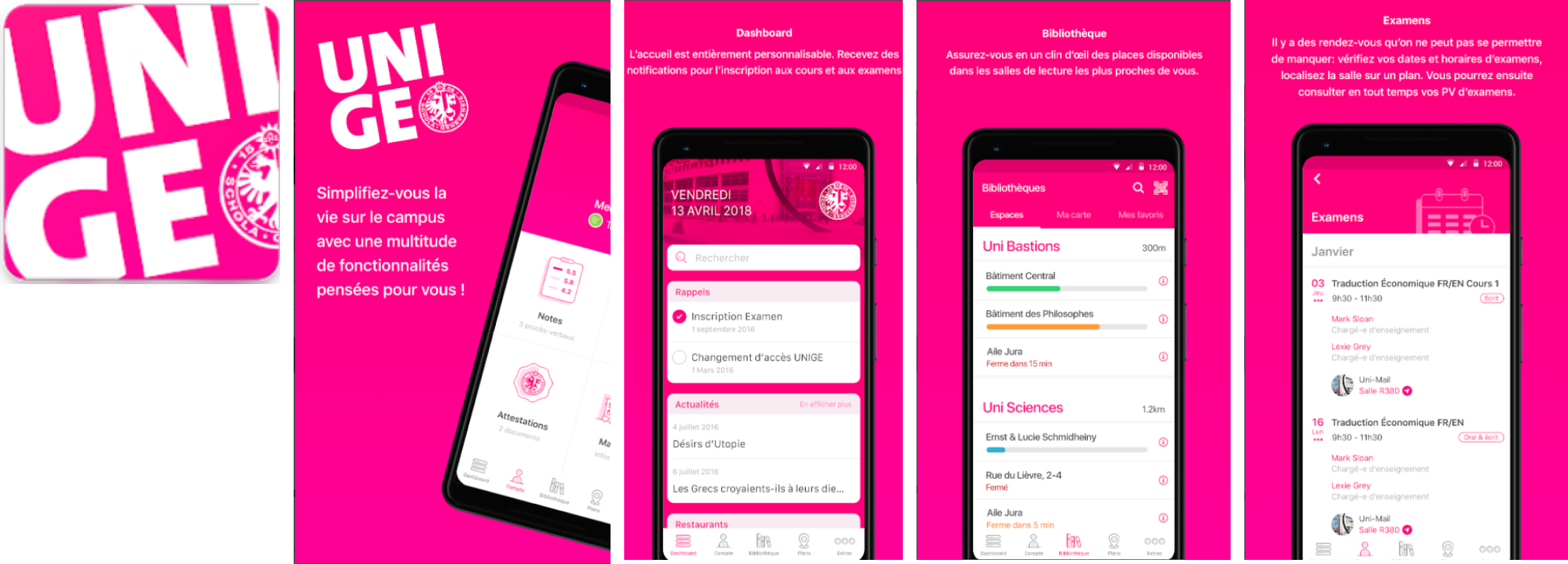
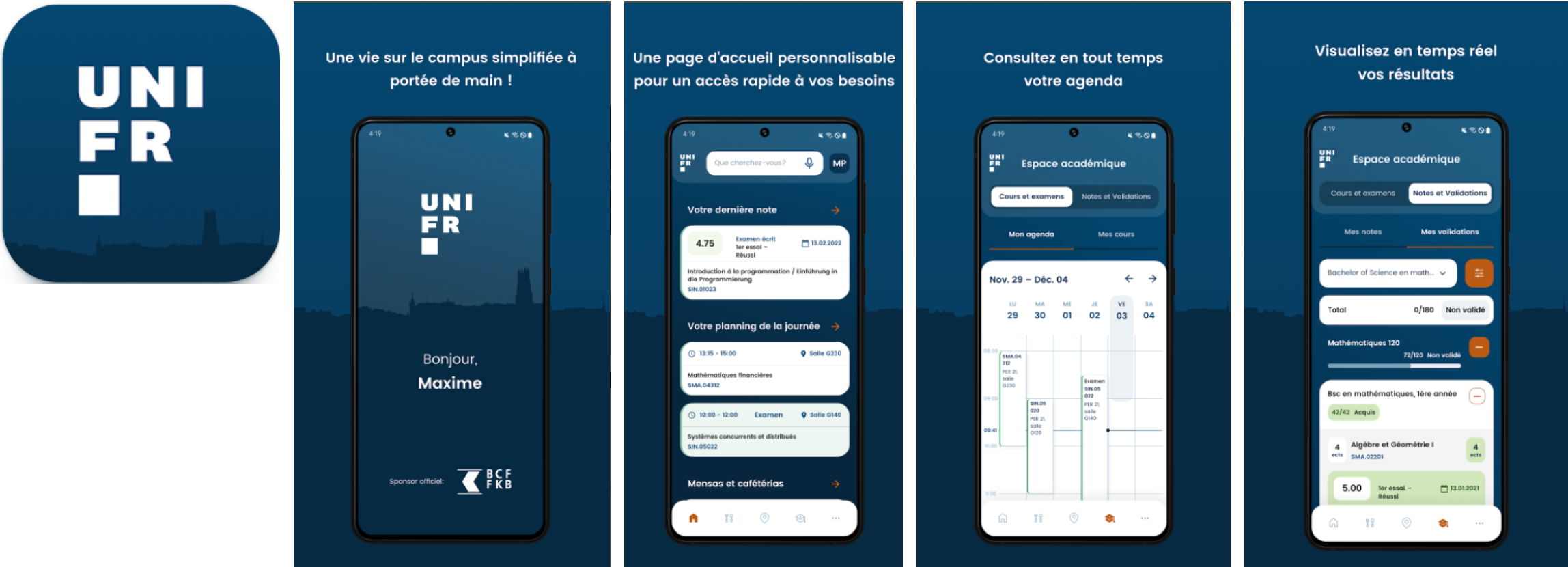
Nous avons également effectué une analyse benchmark plus spécifique de deux exemples d’applications mobiles qui ont un public cible assez similaire au nôtre : les applications de l’Université de Genève ainsi que de l’Université de Fribourg.
Moodboard
D’après notre sondage et nos entretiens, nous avons constaté que la suggestion de personnalisation du calendrier était apparue plusieurs fois dans les réponses que nous avions récoltées, en particulier chez les étudiants, qui souhaitaient généralement personnaliser les événements ajoutés. Il était donc clair que la personnalisation du calendrier devait exister dans notre application.Au début, nous avions l’idée de proposer trois thèmes de base : un thème clair, un thème sombre et un thème coloré.
Logo
Le logo représente un carré et le mot RedY. En termes de symbolique, le carré représente un bâtiment de la HEIG-VD. Cette forme géométrique fait également référence à un calendrier régulièrement représenté en carré et également constitué de carrés qui représente chaque jour d’un mois. Le mot RedY est structuré de sorte qu’il dépasse du calendrier. Le mot RedY va vers la droite, ce qui symboliquement représente l’avenir. Par conséquent, la symbolique du logo représente l’événement d’un jour qui mène vers un avenir, qui mène vers la réussite des études d’un étudiant.